Siteni ekle | Hit Kazan | Toplist | Siteni Ekle Hit Kazan
Button Yapimi
Web 2.0 Buton Yapımı
1.1.Yeni bir psd dosyası oluşturuyoruz. Ben 400 300 ebatlarında oluşturdum.

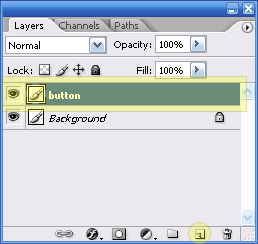
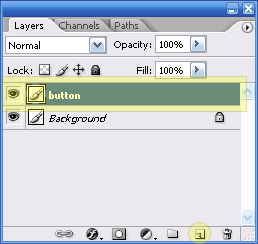
1.2. Yeni bir layer oluşturuyoruz. İsmini Button koyalım.

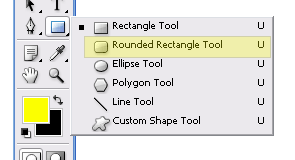
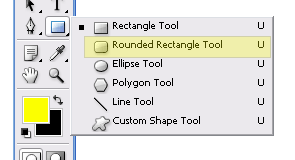
1.3. Button isimli layer seçiliyken Rounded rectangle tool u seçiyoruz.

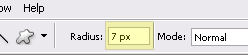
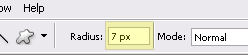
1.4. radius u 7px olarak ayarlıyoruz.

1.5. ve butonu çiziyoruz.

2.Renk verme
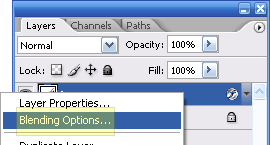
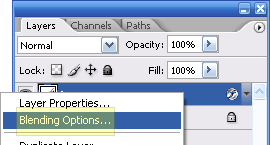
2.1. Button isimli layerin üstünde sağ tuşu tıklayp blending options a giriyoruz. Bu arada bir kaç ayar yapılacak.

2.2. Drop shadow kısmı ayarları

2.3. Inner shadow ayarları

2.4. Bevel and Emboss ayarları

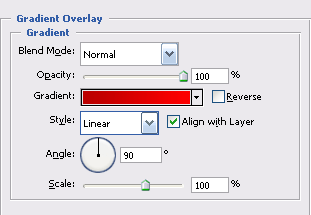
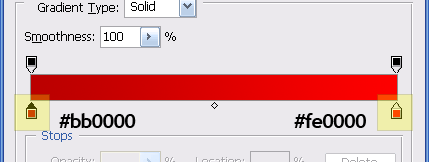
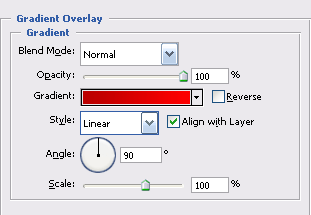
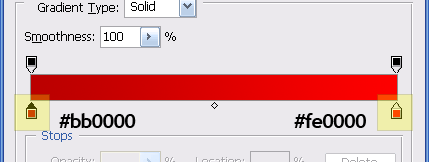
2.5. Gradient overlay ayarları


Ve butonumuzun yarısı bitti. Görünüm şu şekilde olmalıdır.

3. Saydamlık Efekti
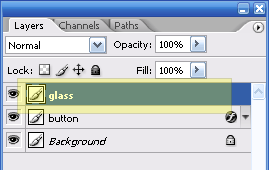
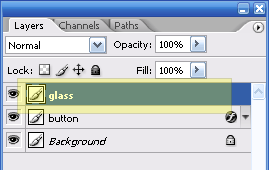
3.1.Yeni bir layer daha oluşturuyoruz ve bu layer a da glass diyelim.

3.2. ctrl tuşuna basarak button ve glass ı aynı anda seçiyoruz ve kesmek için draw(cut) aletini alıyoruz. alt tuşuna basılı tutarak kesiyoruz resimdeki gibi.

3.3. Ekranda seçili olarak kalan bir kısım olacak kestikten sonra. Burayı da beyaz ile boyuyoruz. ve glass isimli layerimizin saydamlığını %18 yapıyoruz.


4. Butonumuz hazırdır.

1.1.Yeni bir psd dosyası oluşturuyoruz. Ben 400 300 ebatlarında oluşturdum.

1.2. Yeni bir layer oluşturuyoruz. İsmini Button koyalım.

1.3. Button isimli layer seçiliyken Rounded rectangle tool u seçiyoruz.

1.4. radius u 7px olarak ayarlıyoruz.

1.5. ve butonu çiziyoruz.

2.Renk verme
2.1. Button isimli layerin üstünde sağ tuşu tıklayp blending options a giriyoruz. Bu arada bir kaç ayar yapılacak.

2.2. Drop shadow kısmı ayarları

2.3. Inner shadow ayarları

2.4. Bevel and Emboss ayarları

2.5. Gradient overlay ayarları


Ve butonumuzun yarısı bitti. Görünüm şu şekilde olmalıdır.

3. Saydamlık Efekti
3.1.Yeni bir layer daha oluşturuyoruz ve bu layer a da glass diyelim.

3.2. ctrl tuşuna basarak button ve glass ı aynı anda seçiyoruz ve kesmek için draw(cut) aletini alıyoruz. alt tuşuna basılı tutarak kesiyoruz resimdeki gibi.

3.3. Ekranda seçili olarak kalan bir kısım olacak kestikten sonra. Burayı da beyaz ile boyuyoruz. ve glass isimli layerimizin saydamlığını %18 yapıyoruz.


4. Butonumuz hazırdır.

Bugün 5 ziyaretçi (8 klik) Sitemizi Ziyaret Etti
